轻松学会:如何为你的空间添加背景音乐
作者:佚名 来源:未知 时间:2025-05-17
在如今数字化的时代,个人空间或博客已成为展现个性与情感的重要平台。为这些空间添加背景音乐,不仅能营造出独特的氛围,还能让访客在浏览时感受到一份别样的心情。今天,我们就来详细探讨如何为你的空间添加背景音乐,无论是QQ空间、博客园、个人网站还是其他社交媒体平台,都能找到适合自己的方法。

一、准备工作
1. 选择音乐源
首先,你需要确定音乐的来源。可以选择以下几种方式:

网络音乐库:如网易云音乐、QQ音乐等,这些平台通常提供歌曲的外链功能,允许你将音乐嵌入到其他网页中。

个人云存储:如果你有自己的音乐文件,可以上传到百度网盘、阿里云盘等云存储服务,然后获取音乐的公开链接。
免费音乐素材网站:有些网站提供免费的无版权音乐,适合用于个人空间,确保不会侵犯版权。
付费音乐服务:部分专业音乐服务提供针对网站嵌入的付费订阅,包括版权保护和无广告体验。
2. 获取音乐链接
根据选择的音乐源,你需要获取音乐的直接链接。这通常是在音乐页面找到“分享”或“外链”选项,复制生成的URL。注意,有些链接可能有时间限制或访问次数限制,确保链接的有效性。
二、针对不同平台的操作指南
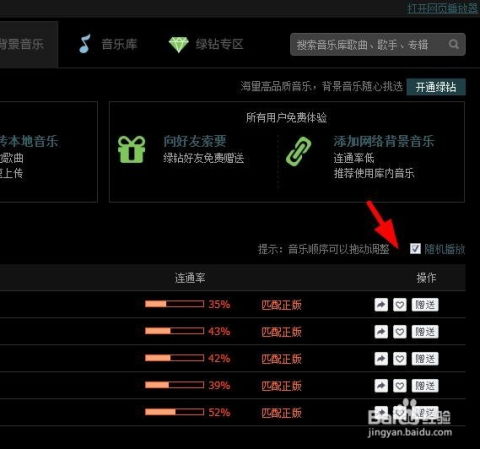
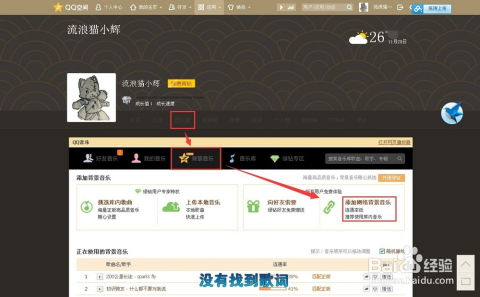
1. QQ空间
对于QQ空间用户,虽然官方已经简化了背景音乐设置,但仍可以通过以下方法添加自定义音乐:
使用绿钻服务:QQ空间的绿钻会员可以直接在“音乐盒”中搜索并设置背景音乐。
第三方应用:寻找支持QQ空间的第三方音乐应用,它们可能提供更多自定义选项。安装应用后,按照应用内的指引上传音乐或输入音乐链接。
HTML代码嵌入:对于高级用户,可以尝试通过QQ空间的自定义模块,使用HTML代码直接嵌入音乐播放器。这通常涉及编写包含``或``标签的HTML代码,并插入音乐链接。
2. 博客园
博客园作为程序员和技术爱好者的聚集地,其后台提供了丰富的页面定制功能:
页面设置:进入博客管理后台,找到“页面定制CSS代码”或“侧边栏公告”部分。
添加音乐播放器:可以使用在线音乐播放器生成器(如JPlayer、APlayer等),这些工具允许你自定义播放器样式,并生成HTML代码。将生成的代码粘贴到博客园的相应位置。
音乐链接:确保在播放器代码中正确填写音乐的链接,可以是网络音乐的直接URL,或是你从云存储获取的音乐链接。
3. 个人网站
对于拥有个人网站的用户,添加背景音乐拥有更高的自由度:
HTML5 `` 标签:这是最直接的方法,使用``标签可以直接在网页中嵌入音乐。例如:
```html
您的浏览器不支持 audio 元素。
```
其中,`controls`属性显示播放器控件,`autoplay`属性让音乐自动播放,`loop`属性使音乐循环播放。
JavaScript播放器:使用JavaScript库(如Howler.js、SoundManager2)可以实现更复杂的音乐播放控制,如播放列表、音量调节等。这些库通常提供详细的文档和示例代码,帮助你快速上手。
CSS美化:结合CSS,你可以隐藏默认的音频控件,自定义播放按钮的外观,使其与网站风格一致。
4. 社交媒体平台(如微信公众号)
微信公众号等社交媒体平台对第三方内容的嵌入有一定限制,但仍可尝试以下方法:
图文消息音频:在编辑图文消息时,可以直接插入音频素材,这是微信官方支持的功能。
第三方小程序:一些小程序提供了背景音乐播放功能,你可以在文章中插入小程序卡片,访客点击后即可播放音乐。
阅读原文链接:在文章末尾添加“阅读原文”链接,指向一个包含背景音乐的个人网页或博客文章。
三、注意事项与优化
1. 版权问题
务必确保所使用的音乐是合法的,尊重音乐创作者的版权。对于商业用途或个人网站的高流量页面,考虑购买正版音乐授权或使用无版权音乐。
2. 音乐与内容的匹配
背景音乐应与空间或文章的主题、氛围相匹配,避免过于突兀或干扰阅读体验。
3. 自动播放与静音策略
随着浏览器对用户体验的重视,自动播放音频的政策越来越严格。许多现代浏览器要求音频在静音状态下才能自动播放,或在用户交互(如点击按钮)后播放。设计时需考虑这些因素。
4. 响应式设计
确保音乐播放器在不同设备(桌面、平板、手机)上都能良好显示和工作。使用响应式网页设计原则,调整播放器大小和布局以适应不同屏幕尺寸。
5. 性能优化
避免使用过大或过多的音乐文件,以免影响网页加载速度。可以考虑使用音频压缩工具减小文件大小,同时选择适当的音频格式(如mp3)以平衡音质和文件大小。
四、结语
通过以上步骤,你可以轻松为你的空间或网站添加背景音乐,提升用户体验,展现个人风格。无论是利用平台自带功能,还是通过HTML、CSS、JavaScript等前端技术,都能找到适合自己的方法。记住,良好的背景音乐是空间的加分项,而尊重版权、考虑用户体验则是成功添加背景音乐的关键。希望这篇文章能帮助你实现这一目的,享受创建个性化空间的乐趣。
- 上一篇: 如何设置抖音罗盘时钟动态壁纸
- 下一篇: 孟加拉国签证申请流程指南






























