创建PS圆点风格字体效果
作者:佚名 来源:未知 时间:2025-04-29
在平面设计和排版领域中,字体效果的处理往往能赋予作品独特的视觉风格和情感表达。其中,PS(Photoshop)圆点字体制作效果作为一种创意字体处理方式,因其简洁、现代且富有动感的特点,受到许多设计师的喜爱。本文将详细介绍如何在Photoshop中制作圆点字体效果,从前期准备、核心步骤到后期调整与优化,全方位解析这一设计技巧。

一、前期准备:素材收集与软件设置
素材收集
在开始制作之前,确保你的Photoshop软件为最新版本,以便能够使用所有功能和最新的工具集。此外,虽然制作圆点字体效果本身不需要额外的图像素材,但根据设计需求,你可能需要准备背景图或纹理素材来增强整体视觉效果。

软件设置
1. 新建文档:首先,打开Photoshop,创建一个新的工作文档。根据你的设计需求设置文档的尺寸、分辨率和背景颜色。对于圆点字体效果,通常选择较高的分辨率(如300dpi)以保证输出质量。

2. 字体选择:选择一个适合圆点化处理的无衬线字体(如Arial、Helvetica等),因为这类字体线条简洁,更适合于点化处理而不失辨识度。
二、核心步骤:制作圆点字体效果
1. 输入文字
使用“横排文字工具”(快捷键T)在画布上输入你想要制作成圆点效果的文字。调整字体大小、颜色和间距,确保文字清晰可读且符合设计风格。
2. 创建工作路径
在文字图层上右键点击,选择“转换为形状”。这一步将文字转换为可编辑的路径,为后续应用圆点效果打下基础。
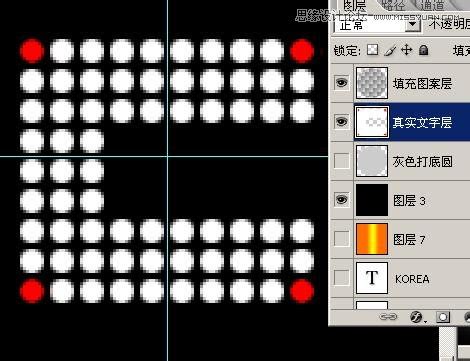
3. 应用画笔设置
定义圆点画笔:选择“画笔工具”(快捷键B),然后点击画笔面板(F5)进行自定义设置。创建一个圆形画笔,调整其直径、硬度和间距,以达到理想的圆点效果。为了更加细腻的控制,可以勾选“形状动态”和“散布”选项,进一步调整圆点的随机分布和大小变化。
设置前景色:根据你的设计需求,选择合适的前景色作为圆点的颜色。
4. 沿路径描边
选择“钢笔工具”(快捷键P),确保路径选择工具处于激活状态,点击文字路径以选中它。
回到“画笔工具”,在上方选项栏中选择“路径描边”按钮,然后从下拉菜单中选择之前定义的圆点画笔。确保“模拟压力”选项未被勾选,以保持圆点的一致性。
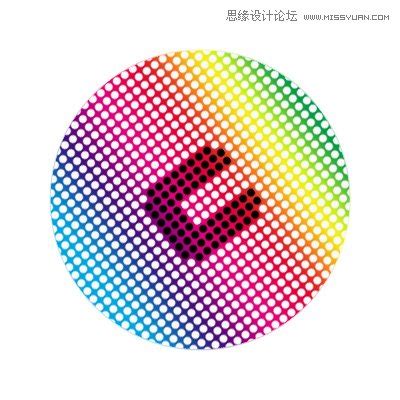
点击“描边路径”按钮,Photoshop将沿着文字路径均匀分布圆点,形成圆点字体效果。
5. 微调与优化
调整圆点密度:如果圆点看起来过于稀疏或密集,可以回到画笔设置,调整圆点画笔的间距和大小。
添加阴影或高光:为了增强立体感,可以使用“图层样式”(双击图层)添加内阴影、外发光或斜面和浮雕效果。这些效果能让圆点字体看起来更加饱满和立体。
局部编辑:如果发现某些部分圆点分布不理想,可以使用“橡皮擦工具”或“修复画笔工具”进行局部调整。
三、后期调整:融入设计与输出
1. 背景融合
选择背景:根据设计主题选择合适的背景。可以是纯色背景、渐变色背景,也可以是图案或纹理背景。背景的选择应与圆点字体风格相协调,增强整体视觉统一感。
层次调整:通过调整图层的不透明度、混合模式或添加图层蒙版,使圆点字体与背景自然融合,避免过于突兀。
2. 色彩搭配
色彩心理学:考虑色彩对情绪的影响,选择与主题相符的色彩搭配。例如,冷色调给人以冷静、专业的感觉,而暖色调则更富有活力和亲和力。
对比与和谐:确保圆点字体与背景之间有足够的对比度,以保证文字的可读性。同时,通过色彩搭配创造视觉上的和谐与平衡。
3. 输出准备
分辨率调整:根据最终输出媒介(如网页、印刷品等)调整文档的分辨率。网页用图通常设置为72dpi,而印刷品则需达到300dpi或更高。
格式选择:对于网页使用,JPEG或PNG格式较为常见;而印刷品则推荐使用TIFF或PDF格式,以保持图像质量和色彩准确性。
色彩空间:根据输出需求选择合适的色彩空间。如sRGB适用于网页显示,而CMYK则适用于印刷。
四、创意拓展:圆点字体的多样应用
圆点字体效果不仅限于单一的文字展示,它还可以应用于更广泛的设计领域,如:
标志设计:简洁现代的圆点字体可以作为品牌标识的一部分,增强品牌的识别度和记忆点。
海报设计:在海报设计中,圆点字体可以作为标题或标语,吸引观众的注意力,同时传达出轻松、活泼的氛围。
UI/UX设计:在用户界面设计中,圆点字体可以用于按钮标签、导航菜单等元素,提升界面的友好性和互动性。
社交媒体:在社交媒体平台上,圆点字体可以作为个人或品牌的特色字体,用于头像、封面图或帖文内容中,增加视觉吸引力。
总之,PS圆点字体制作效果是一种既简单又富有创意的设计技巧,它不仅能够提升作品的视觉效果,还能激发设计师的创造力,为设计作品注入新的生命力。通过不断的实践和探索,你可以将这一技巧灵活应用于各种设计项目中,创造出更多令人印象深刻的作品。
- 上一篇: 轻松掌握:设置QQ快捷键与热键的详细步骤
- 下一篇: 丹凤眼眼妆怎么画?教程来了!